You can easily change the color of the Next, Back and Submit buttons as well as the Progress bar on the Style tab of your survey.

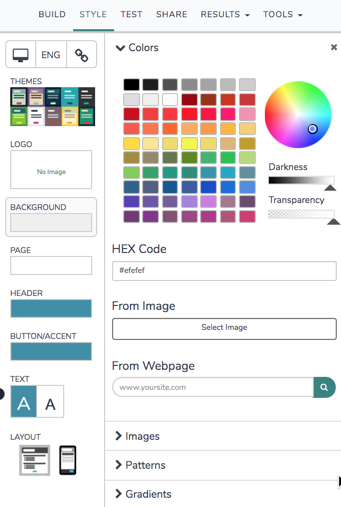
To do so simply go to Style > Button/Accent. The Button/Accent color applies to the Next, Back and Submit buttons as well as the progress bar. There are a number of color picking tools available here. If you have an image or web page that is using your brand colors click the link below the palette to Get colors from an image or a web page.

Target Specific Buttons
If you prefer to target specific buttons instead of changing the color for all of them as a group, you'll need to apply some custom CSS to your theme.
Never fear, we've got you covered! Go to the Style tab and scroll to the bottom of the survey preview. Click the HTML/CSS Editor link. Paste in the appropriate piece of CSS code from below in the field on the Custom CSS tab. Replace the hex color value (like #000000) with the color of your choice!
For the buttons, you'll have three colors to change: the color of the text (color), the color of the button itself (background) and the color of the button on hover. You can use a hex color picker like www.colorpicker.com to find your hex color code.
.sg-next-button {
color: #000000;
background: #993399;
}
.sg-next-button:hover {
color: #000000;
background: #5b1e5b;
}
.sg-back-button {
color: #000000;
background: #993399;
}
.sg-back-button:hover {
color: #000000;
background: #5b1e5b;
}
.sg-submit-button {
color: #000000;
background: #993399;
}
.sg-submit-button:hover {
color: #000000;
background: #5b1e5b;
}If you wish to change the color of the Browse and Upload button in your File Upload Question separately from the other buttons in your survey go to the Style tab and scroll to the bottom of the survey preview. Click the HTML/CSS Editor link. Paste in the appropriate piece of CSS code from below in the field on the Custom CSS tab. Replace the hex color value (like #000000) with the color of your choice!
For the upload button, you'll have four colors to change: the color of the text (color), the color of the button when it is active, the color of the button on hover and the color of the button when it is has focus. You can use a hex color picker like www.colorpicker.com to find your hex color code.
/*Browse Button*/
.sg-browse-btn {
color: #ffffff;
background-color: yellow;
}
/*Active Upload Button*/
.sg-file-field input[type="button"] {
color: #ffffff;
background-color: yellow;
}
/*Hover Upload Button*/
.sg-file-field input[type="button"]:hover {
color: #ffffff;
background-color: yellow;
}
/*Focus Upload Button*/
.sg-file-field input[type="button"]:focus {
color: #ffffff;
background-color: yellow;
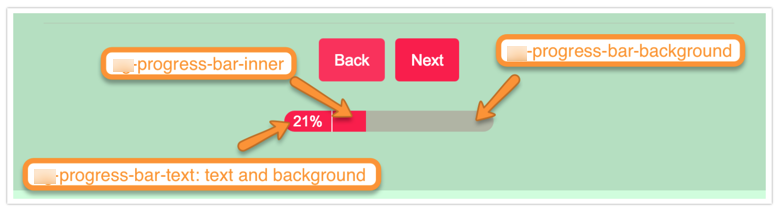
}Target the Progress Bar
For the progress bar, there are four possible colors to change: the progress bar as it displays at 0%, the completed portion of the bar and the text of the progress bar both text and background colors.

Go to the Style tab and scroll to the bottom of the survey preview. Click the HTML/CSS Editor link. Paste in the appropriate piece of CSS code from below in the field on the Custom CSS tab. Replace the hex color value (like #000000) with the color of your choice!
.sg-progress-bar-background {
background: #ffffff;
}
.sg-progress-bar-inner {
background: #000000;
}
.sg-progress-bar-text {
color: #cccccc;
background: #ffffff
}