When you require a question in Alchemer, this automatically places an asterisk image next to the question. This identifies that the question must be answered to proceed through the survey.

If you prefer to hide the asterisk but still have the question be required, you can easily turn off the required asterisks or you can also change the asterisk color or replace the image altogether.
Removing the Required Asterisk
Go to Style > Text > Text Options and uncheck the option Show Required Asterisks. Click Apply Changes.
Removing the Required Asterisk on Required Other Textboxes
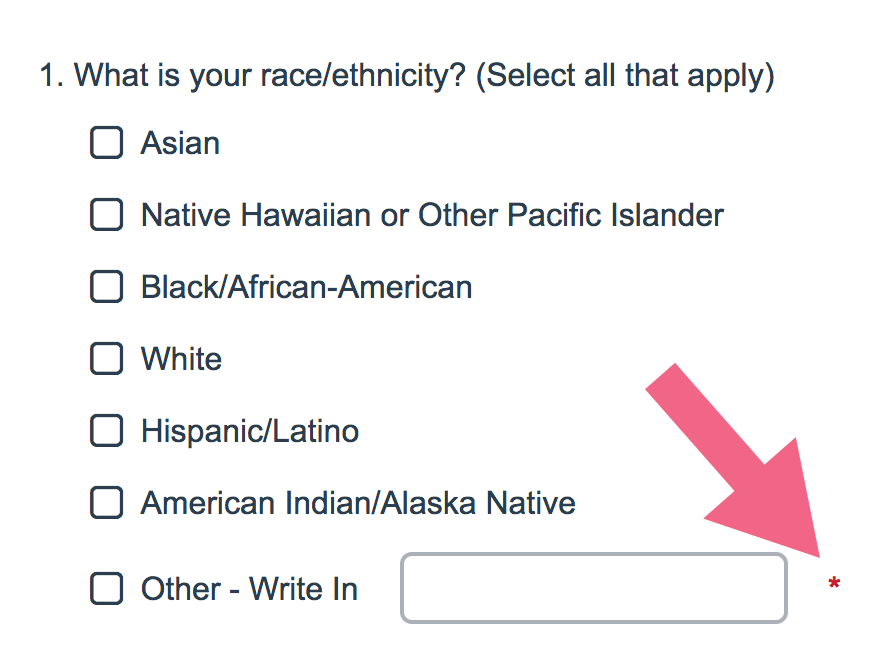
If you find that the required asterisk that displays when you set up your Other Textboxes as required confuses survey takers you can selectively hide just the required asterisks on Other textboxes.
To do so go to the Style tab and scroll to the bottom of the survey preview to access the link to the HTML/CSS Editor. On the Custom CSS tab copy and paste the below code:
.sg-other-li .sg-required-icon {
display:none;
}Customizing the Asterisk Color or Image
If you'd like to replace the asterisk with an image, find the image you'd like to use and upload it to the File Library. See File Library Tutorial for steps.

Next, go to the Style tab and scroll to the bottom of the survey preview to access the link to the HTML/CSS Editor. On the Custom CSS tab copy and paste one of the below codes:
If you want to replace it with a new image, use this:
.sg-required-icon:after {
content:url(http://link.to.your/image.gif);
}
.sg-required-icon
{
font-size: 0px !important;
}Make sure to replace http://link.to.your/image.gif with the link to the new image you uploaded to your library :-)

If you just want to change the color of the default asterisk, use this:
.sg-required-icon {
color: purple;
}You can change blue to any number of colors, such as red, green, yellow, purple, hexidecimal codes like #40E0D0 and more! Check this link for all the colors that CSS supports: http://www.w3schools.com/css/css_colornames.asp
Note: This is not compatible with IE7.