Did you know you can customize the default Please Select text used in Dropdown Menus, Dropdown Menu Lists, Dropdown Menu Grids, and Cascading Dropdown Menu question types? You can also translate this text for multi-language surveys. Here's how!

- Go to Tools > Text & Translations and click on the language for which you wish to make your text change.
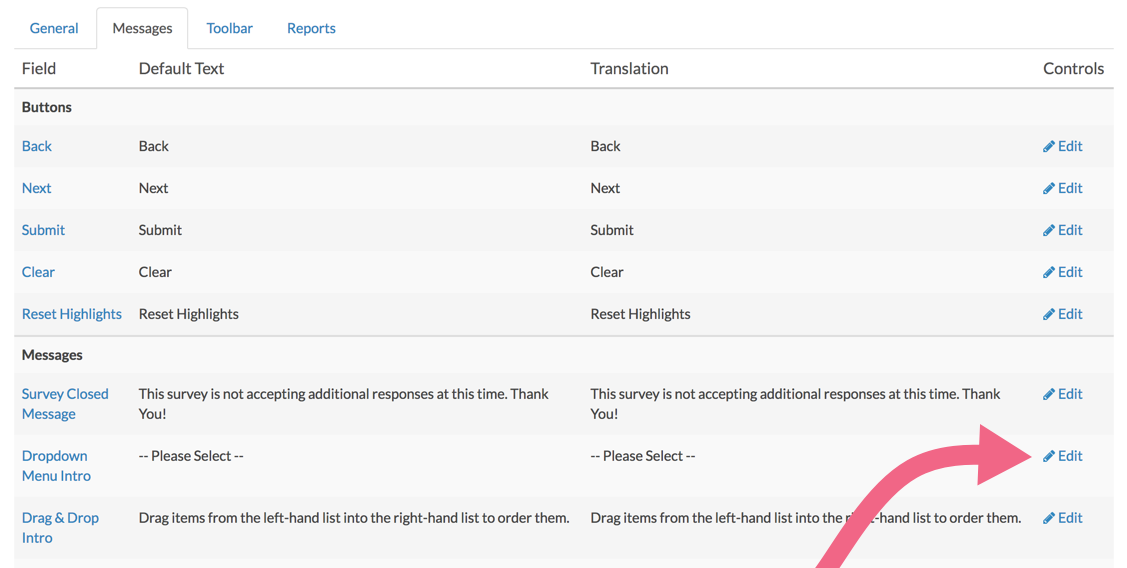
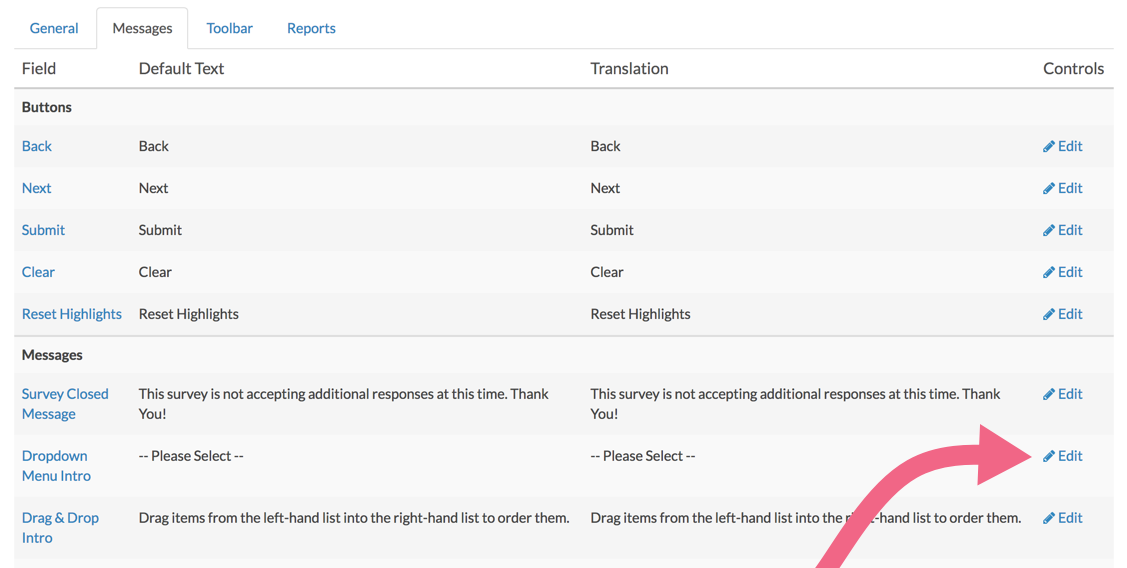
- Next, click the Messages option.
- Scroll to the Messages section and find the Dropdown Menu Intro (the second item under Messages). Click Edit.

- Change the text in the Translation field and click Save.

For multi-language surveys make your customizations to your English language survey and then click the language link at the top left of the screen to make text changes for each remaining translated version.
To learn more about translating your survey visit our Translate Your Survey Tutorial.
Change Please Select in Individual Dropdown Menus
While Alchemer has the ability to translate or change the "Please Select" for all dropdown menus in your survey we do not have the ability to change that message per individual dropdown. Never fear! There is some JavaScript for that. This JavaScript will allow you to target specific dropdown menus and change "Please Select" to the text you prefer. This JavaScript can come in handy if you need to give your respondent some additional instructions.

Check it out in an example survey!
OR
Add a survey with this setup to your account!
Setup
On the same page as your List of Dropdown menus click Add New Action > JavaScript. Name your action and click Save Action and Edit. Now paste the following code:
$(document).ready(function () {
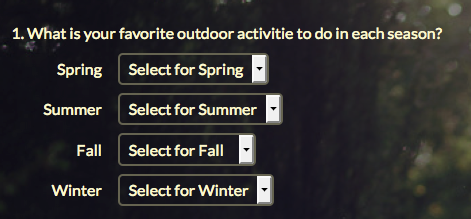
$('#sgE-4548362-1-3-element option[value=NoAnswer]').attr('label','Select for Spring');
$('#sgE-4548362-1-4-element option[value=NoAnswer]').attr('label','Select for Summer');
$('#sgE-4548362-1-5-element option[value=NoAnswer]').attr('label','Select for Fall');
$('#sgE-4548362-1-6-element option[value=NoAnswer]').attr('label','Select for Winter');
});Required Customizations
In the script above you will need to customize variables highlighted in yellow in order to make the script work the way you'd like.
Element IDs - The element IDs must be changed to the IDs for the menu or menus you wish to affect. If you need some assistance finding your element ID check out our tutorial on Finding Element IDs.
Custom Text - Customize the highlighted text to the text you'd like to display in each dropdown.
Testing Time!
Now it's time to test. Preview in test mode or in your live link to see if your dropdown is showing your changes. You should now see your altered text in the place of "Please Select."
Scripting and Other Custom Solutions
We’re always happy to help you debug any documented script that is used as is. That said, we do not have the resources to write scripts on demand or to debug a customized script.
If you have customization ideas that you haven't figured out how to tackle, we're happy to be a sounding board for Alchemer features and functionality ideas that might meet your needs. Beyond this, check out our Professional Services; these folks have the scripting chops to help you to achieve what you are looking for!